Arrow ASCII Character: The Ultimate Guide You've Been Searching For
Ever wondered how those cool little arrow symbols you see on websites and documents are created? Arrow ASCII characters are the secret behind those stylish arrows! They're not just random symbols; they're powerful tools that add visual appeal and functionality to text. Whether you're a developer, designer, or simply someone who loves playing around with text, understanding arrow ASCII characters can take your skills to the next level.
Imagine being able to create arrows pointing in any direction, or even special arrows with unique designs, all using simple keyboard inputs. That's the magic of ASCII characters. They're like the hidden codes that unlock a world of possibilities in text formatting.
In this comprehensive guide, we'll dive deep into everything you need to know about arrow ASCII characters. From their history to practical applications, we've got you covered. So grab your favorite drink, get comfortable, and let's explore the fascinating world of arrow ASCII characters together!
Table of Contents
The History of Arrow ASCII Characters
Types of Arrow ASCII Characters
How to Use Arrow ASCII Characters
Keyboard Shortcuts for Arrow ASCII
Arrow ASCII in Popular Software
Arrow ASCII in Web Development
The Future of Arrow ASCII Characters
The History of Arrow ASCII Characters
ASCII stands for American Standard Code for Information Interchange, and it's been around since the early 1960s. Back in the day, computers needed a standardized way to represent text, and ASCII was born. It's like the alphabet for computers, where each character is assigned a unique number.
Arrows were among the first symbols included in the ASCII set because they're super useful for indicating direction or pointing to specific information. Think about it – arrows are everywhere in our daily lives, from road signs to user interfaces. It only makes sense that they'd have a place in the digital world too.
Over the years, the ASCII standard has evolved, but arrow characters have remained a staple. They've become even more versatile with the introduction of Unicode, which expanded the original ASCII set to include thousands of new characters.
Why Arrows Are Important in ASCII
Arrows aren't just decorative; they serve important functions in communication and design. Here are a few reasons why they're so valuable:
- Directional Indicators: Arrows help guide users through processes or indicate movement.
- Logical Operators: In coding, arrows often represent relationships or connections between elements.
- Visual Hierarchy: Arrows can draw attention to specific parts of a document or interface.
Types of Arrow ASCII Characters
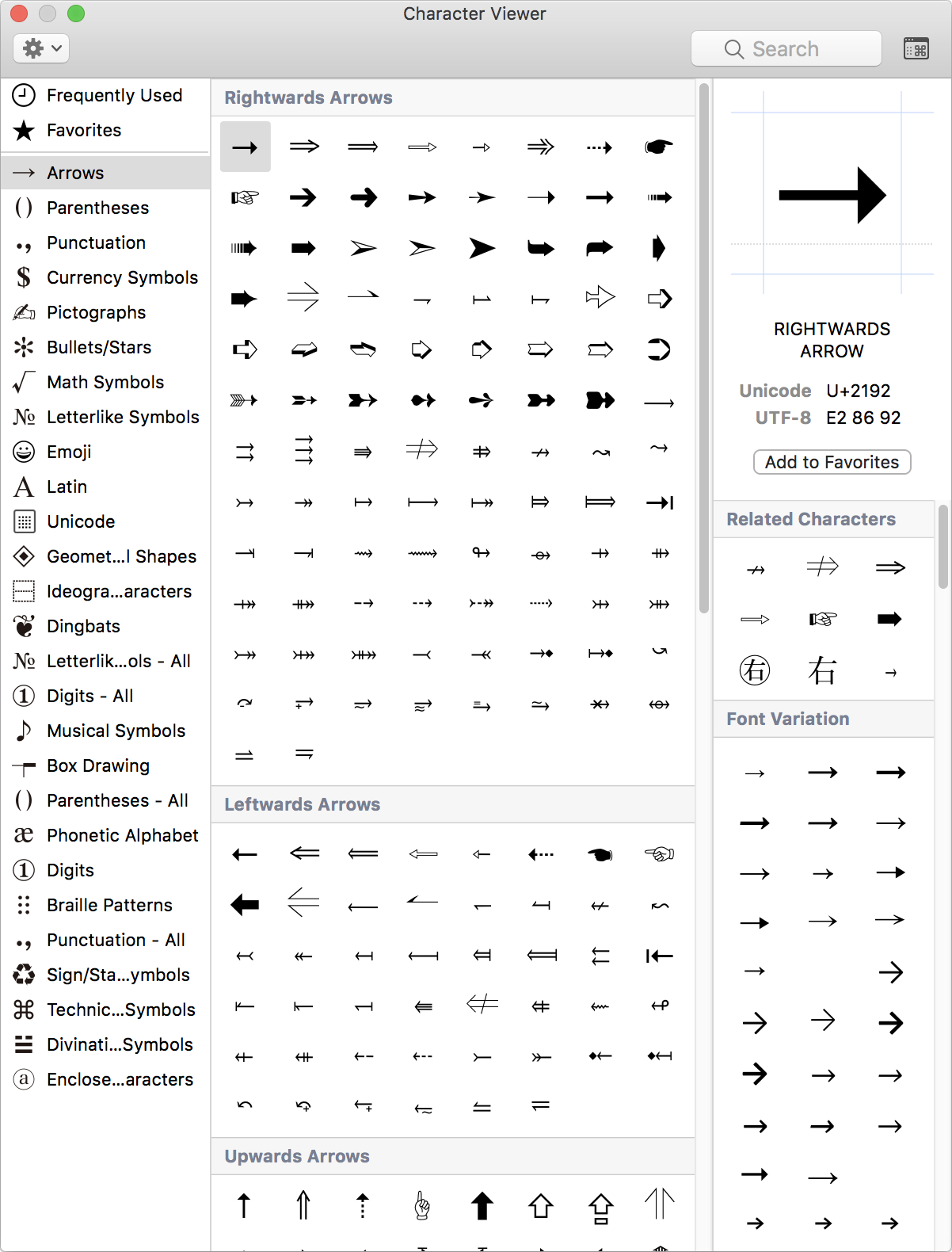
There are several types of arrow ASCII characters, each with its own unique purpose. Let's take a look at some of the most commonly used ones:
• → (Right Arrow): This is probably the most recognizable arrow symbol. It's used in everything from email signatures to flowcharts.
• ← (Left Arrow): Perfect for indicating backward movement or returning to a previous step.
• ↑ (Up Arrow): Great for pointing to something above or indicating upward motion.
• ↓ (Down Arrow): Useful for directing attention downward or showing downward movement.
Special Arrow Variations
Besides the basic arrows, there are also some fancy variations that add extra flair to your text:
- ⇒ (Double Right Arrow): Often used in mathematical expressions or logical operations.
- ⇔ (Double Left-Right Arrow): Represents equivalence or bidirectional relationships.
- ↳ (Downwards Arrow with Tip Leftwards): A quirky arrow that adds a unique touch to designs.
How to Use Arrow ASCII Characters
Using arrow ASCII characters is easier than you might think. There are a few different methods depending on your device and software:
On Windows, you can use the Alt code method. Just hold down the Alt key and type the corresponding number on the numeric keypad. For example, Alt + 26 gives you a right arrow (→).
On Mac, it's a bit different. You'll need to use the Unicode Hex Input method. Press Option + Shift + - for a right arrow or Option + - for a left arrow.
Tips for Using Arrow ASCII Characters
Here are some tips to make the most out of arrow ASCII characters:
- Combine arrows with other symbols to create eye-catching designs.
- Use consistent arrow styles throughout your document for a professional look.
- Experiment with different sizes and colors to emphasize important points.
Using Arrow ASCII in Coding
In the world of programming, arrow ASCII characters play a crucial role. They're often used in syntax highlighting, flowcharts, and diagrams. Many programming languages support ASCII characters directly, making it easy to incorporate them into your code.
For example, in HTML, you can use the entity codes → for a right arrow or ← for a left arrow. In CSS, you can style these arrows to match your website's design.
Best Practices for Coding with Arrow ASCII
When using arrow ASCII characters in coding, keep these best practices in mind:
- Always test your arrows across different browsers to ensure compatibility.
- Use semantic HTML elements to improve accessibility for screen readers.
- Consider using Unicode characters instead of ASCII for more advanced designs.
Arrow ASCII in Graphic Design
Graphic designers love arrow ASCII characters because they're simple yet powerful design elements. Whether you're creating infographics, posters, or presentations, arrows can enhance the visual appeal of your work.
Many design software programs, like Adobe Illustrator and Photoshop, support ASCII characters. You can easily resize, rotate, and style arrows to fit your project's needs.
Design Tips for Arrow ASCII Characters
To make your designs stand out, try these tips:
- Use arrows to create dynamic movement in your layouts.
- Experiment with different arrow styles to match your brand's personality.
- Combine arrows with typography to create engaging visual stories.
Keyboard Shortcuts for Arrow ASCII
Who doesn't love a good keyboard shortcut? Here are some handy shortcuts for accessing arrow ASCII characters quickly:
Windows Users: Alt + 26 (Right Arrow), Alt + 27 (Left Arrow), Alt + 30 (Up Arrow), Alt + 31 (Down Arrow).
Mac Users: Option + Shift + - (Right Arrow), Option + - (Left Arrow).
Customizing Keyboard Shortcuts
If you find yourself using arrow ASCII characters frequently, consider customizing your keyboard shortcuts. Most operating systems and software programs allow you to create custom shortcuts for your favorite symbols.
Arrow ASCII in Popular Software
Almost every piece of software you use supports arrow ASCII characters in some way. Let's take a look at how they're implemented in a few popular programs:
Microsoft Word: You can insert arrow symbols using the Insert > Symbol menu or by typing the Alt code.
Google Docs: Use the Insert > Special Characters menu to find and insert arrow symbols.
Canva: Drag and drop arrow elements from the Elements panel to add them to your designs.
Software-Specific Tips
Here are some tips for working with arrow ASCII characters in different software:
- In Word, use the AutoCorrect feature to replace typed shortcuts with arrow symbols.
- In Google Docs, save frequently used symbols to your library for quick access.
- In Canva, customize arrow colors and styles to match your design theme.
Arrow ASCII in Web Development
Web developers rely heavily on arrow ASCII characters to create interactive and visually appealing websites. From navigation menus to call-to-action buttons, arrows are everywhere on the web.
Using arrow ASCII characters in web development is straightforward. You can use HTML entity codes or Unicode characters to insert arrows into your website's code.
Web Development Best Practices
When incorporating arrow ASCII characters into your website, follow these best practices:
- Ensure arrows are accessible to all users, including those using screen readers.
- Test arrow functionality across different devices and screen sizes.
- Use CSS to enhance the appearance of arrows without compromising performance.
Common Issues and Solutions
Even the best-laid plans can go awry sometimes. Here are some common issues you might encounter when working with arrow ASCII characters and how to fix them:
Problem: Arrow symbols don't display correctly. Solution: Check your font settings and ensure the font you're using supports ASCII characters.
Problem: Arrows appear too small or too large. Solution: Adjust the font size or use CSS to resize the arrows.
Problem: Arrows don't align properly. Solution: Use HTML and CSS alignment properties to position the arrows correctly.
Troubleshooting Tips
Here are some additional tips for troubleshooting arrow ASCII character issues:
- Consult the software's documentation for specific troubleshooting steps.
- Search online forums and communities for solutions to common problems.
- Reach out to support teams if you're unable to resolve the issue on your own.
The Future of Arrow ASCII Characters
As technology continues to evolve, so too will the role of arrow ASCII characters. With the rise of new programming languages and design tools, we can expect to see even more innovative uses of arrows in the future.
Unicode has already expanded the possibilities by introducing thousands of new symbols, including more advanced arrow variations. This opens up exciting opportunities for developers and designers to create even more engaging and interactive content.
What's Next for Arrow ASCII Characters?
Looking ahead, here are a few predictions for the future of arrow ASCII characters:
- Increased adoption of Unicode characters in mainstream applications.
- More sophisticated uses of arrows in augmented and virtual reality experiences.
- Improved accessibility features for arrow symbols in all types of software.
Conclusion
Arrow ASCII characters are more than just symbols; they're powerful tools that enhance communication, design, and functionality in the digital world. From their humble beginnings in the early days of computing to their current status as indispensable elements in modern technology, arrows have proven their worth time and time again.
Now that you know all about arrow ASCII characters, it's time to put your newfound knowledge into practice. Start experimenting with different arrow styles and see how they can elevate your projects. And don't forget to share this article with your friends and colleagues – let's spread the word about the amazing world of arrow ASCII characters!
So what are you waiting for? Dive in and start creating those awesome arrows today!

Special Characters and Symbols

56 Free Arrow Symbols & Icons

Arrow Symbols Copy and Paste ↑ ↓ → ←